상세 컨텐츠
본문
자바스크립트 문법을 위한 예제(멋사 강의)


//1. Date 객체 생성
var now = new Date();
//2. 연도를 가져오는 메서드 .getFullYear()
console.log(now.getFullYear());
//3. 월 정보를 가져오는 메서드 .getMonth() {0: 1월, 1: 2월, ... 10: 11월, 11: 12월}
console.log(now.getMonth());
//4. 일 정보를 가져오는 메서드 .getDate()
console.log(now.getDate());
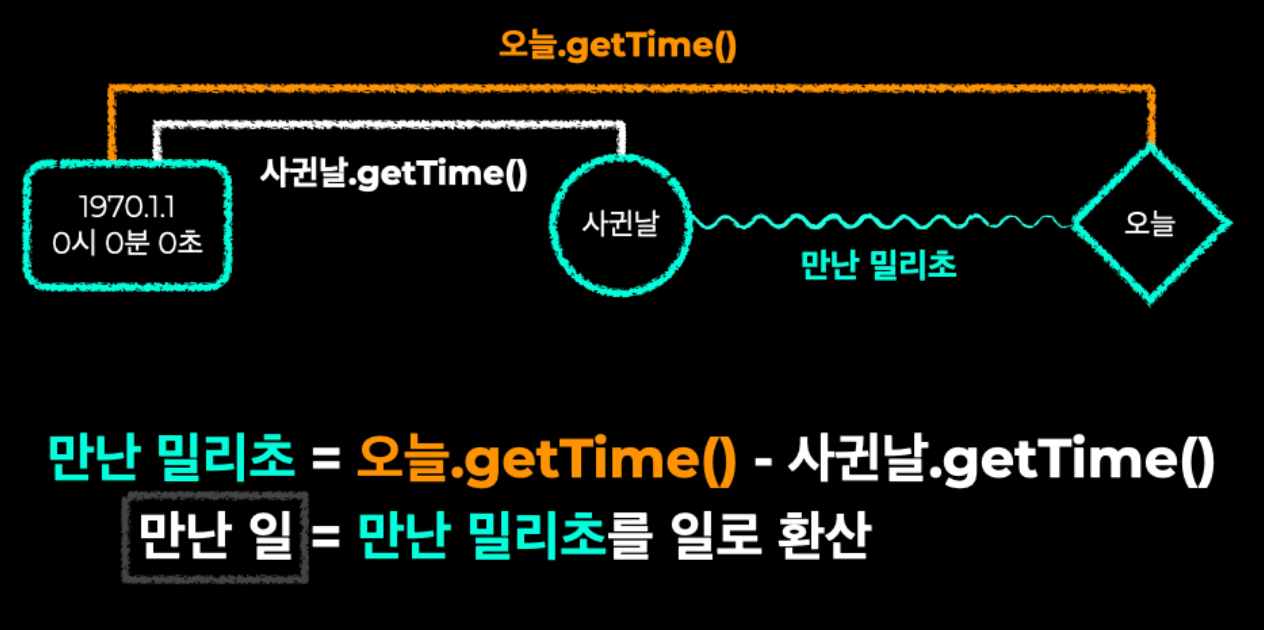
//5. 1970년 1월 1일 00:00:00을 기준으로 흐른 시간을 밀리초로 표시하는 메서드 .getTime()
console.log(now.getTime());
//6. 특정 일의 Date 객체 생성
var christmas = new Date('2020-12-25');
console.log(christmas);
//7. 특정 ms의 Date 객체 생성
var ms = new Date(1000);
console.log(ms);
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<title>기념일 계산기</title>
<style>
* {
color: #333333;
}
p {
margin-bottom: 1px;
}
.photos {
margin-top: 50px;
display: flex;
justify-content: center;
align-items: center;
}
#duhee {
width:150px;
height:150px;
object-fit:cover;
border-radius:50%;
margin-right: 30px;
}
#jisook {
width:150px;
height:150px;
object-fit:cover;
border-radius:50%;
margin-left: 30px;
}
#heart {
width:50px;
height:50px;
}
.gray {
color: #a0a0a0;
}
.special-day {
display: flex;
justify-content: space-between;
}
.title {
display: flex;
align-items: center;
}
.days-left {
text-align: right;
}
.date {
text-align: right;
color: #a0a0a0;
}
</style>
</head>
<body class="container">
<section class='photos'>
<img id='duhee' src="duhee.jpeg" alt="duhee">
<img id='heart' src="heart.png" alt="heart">
<img id='jisook' src="jisook.jpeg" alt="jisook">
</section>
<hr />
<section class='special-day'>
<h3 class='title'>발렌타인 데이</h3>
<div class='date-box'>
<p id='valentine' class='days-left'>0일 남음</p>
<p class='date'>2021.2.14</p>
</div>
</section>
<div class='container d-flex flex-column justify-content-center align-items-center mt-3'>
<h3>두희♥지숙</h3>
<h3 id='love'>0일째</h3>
<h4 class="date">2020.6.30</h4>
</div>
<script
src="https://code.jquery.com/jquery-3.5.1.min.js"
integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0="
crossorigin="anonymous"></script>
<script>
var now = new Date();
var start = new Date('2020-06-30');
// 밀리초 단위로 계산
var timeDiff = now.getTime() - start.getTime();
var day = Math.floor(timeDiff / (1000 * 60 * 60 * 24) + 1)
$('#love').text(day + '일째');
console.log(day);
//디데이까지 남은날 구하기
var valentine = new Date('2021-02-14');
var timeDiff2 = valentine.getTime() - now.getTime();
var day2 = Math.floor(timeDiff2 / (1000 * 60 * 60 * 24) + 1)
$('#valentine').text(day2 + "일 남음");
//천일이 되는 날은?
var ms = start.getTime() + 999 * (1000 * 60 * 60 * 24);
var thousand = new Date(ms);
var thousandDate = thousand.getFullYear() + '.' + (thousand.getMonth()+1) + '.' + thousand.getDate();
$('#thousand-date').text(thousandDate);
//천일까지 얼마나 남았는지?
var timeDiff3 = thousand.getTime() - now.getTime();
var day3 = Math.floor(timeDiff3 / (1000 * 60 * 60 * 24) + 1);
$('#thousand').text(day3 + '일 남음');
</script>
</body>
</html>반응형
'CODING > Javascript' 카테고리의 다른 글
| 객체배열, 배열간 관계처리 모음 (0) | 2022.12.25 |
|---|---|
| 자바스크립트 배열, 객체 관련 자주 쓰이는 함수 정리(필독!) (0) | 2022.05.29 |
| 예제로 보는 자바스크립트 기본 문법 pt.3 (0) | 2022.05.28 |
| 예제로 보는 자바스크립트 기본 문법 pt.2 (0) | 2022.05.28 |
| 예제로 보는 자바스크립트 기본 문법 pt.1 (0) | 2022.05.28 |







댓글 영역